
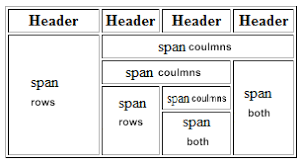
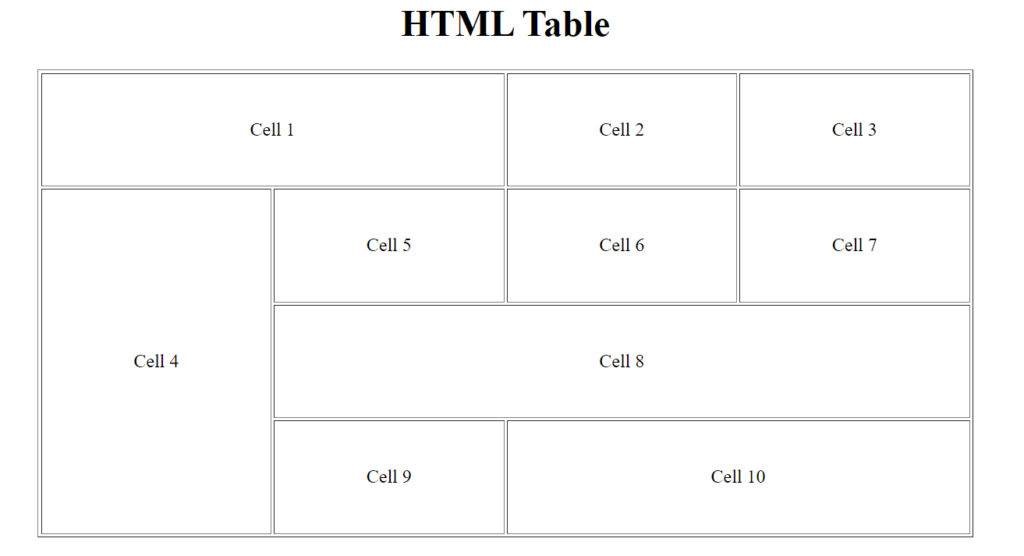
HTML Table Colspan & Rowspan. HTML tables can have cells that span… | by Bhavitha Cherukuri | Medium

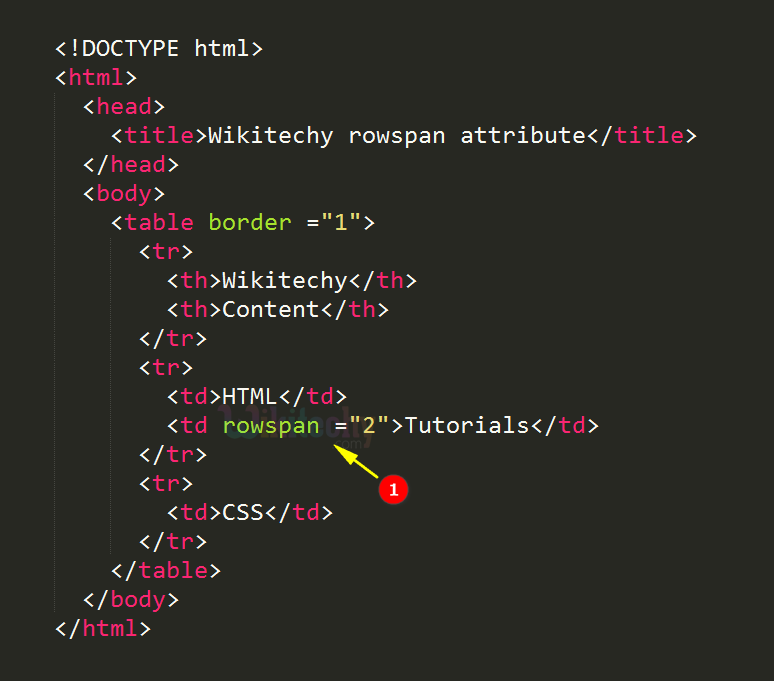
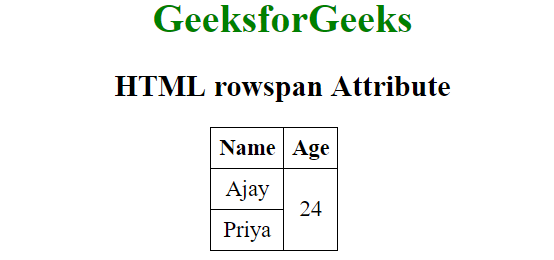
html tutorial - rowspan Attribute in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

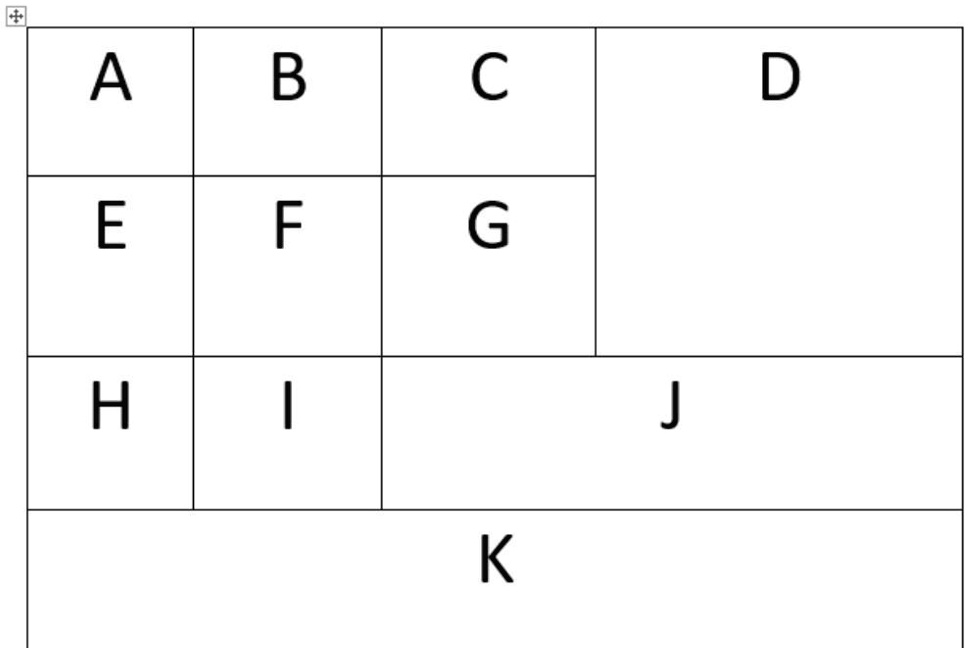
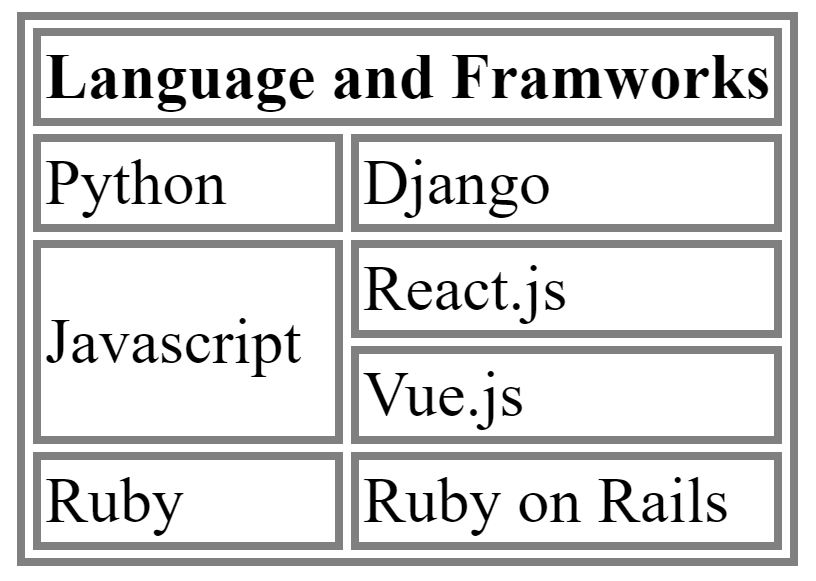
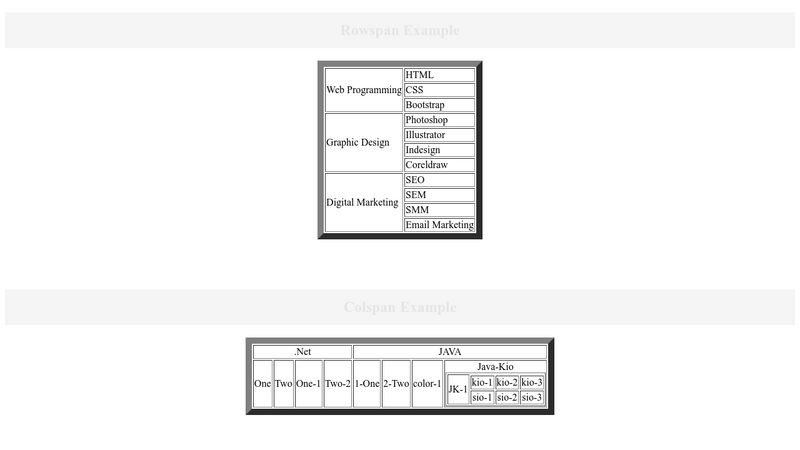
SOLVED: Create the following table using HTML coding as shown in the image. It's urgent, so please ensure it is done correctly. Use rowspan and colspan. | | | | | | |—|—|—|—|—|



















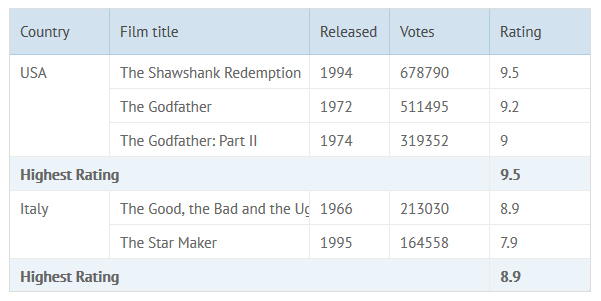
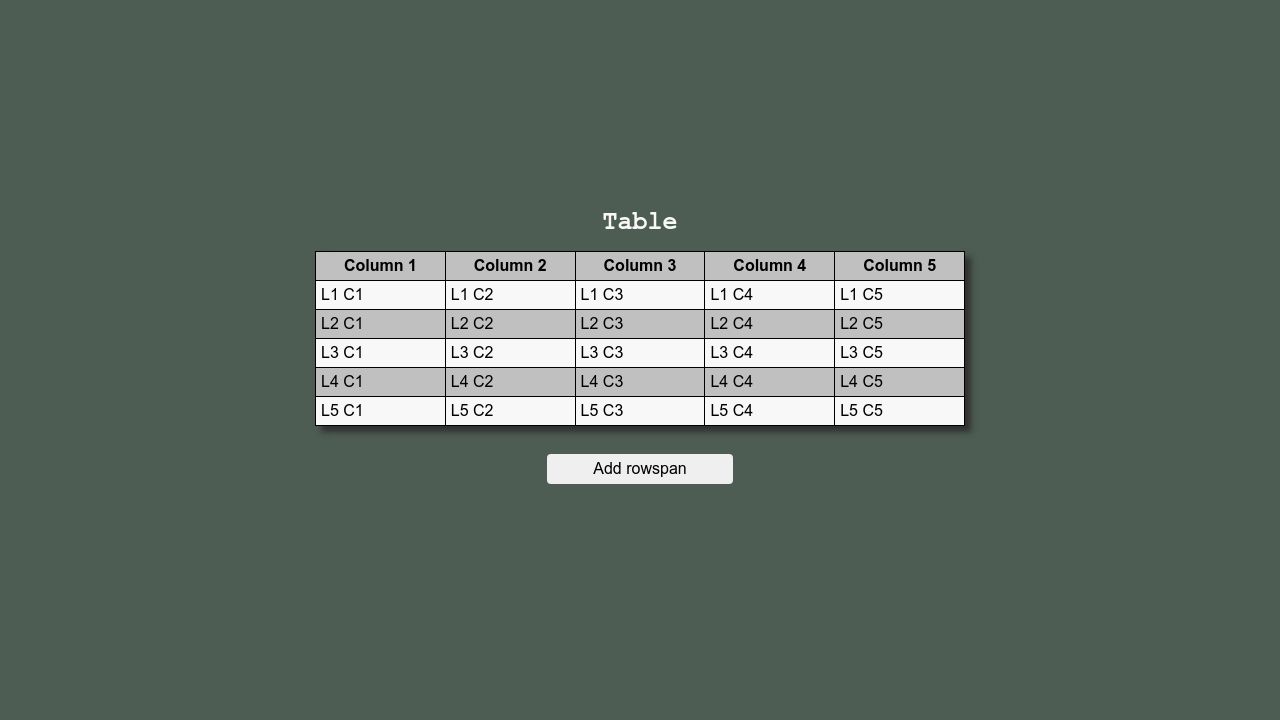
![CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい](https://migi.me/uploads/2020/12/table-row-span-background-color-shift-001.jpg)